From photographs to logos and more, visual data is all around us. Digital images are omnipresent in our everyday lives but many don’t realise how perplexing working with digital data can be. Not all digital images are created in the same format and it’s important to understand the differences between rasters and vectors so you can choose the proper format for your project.
Rasters are digital images created by a grid of pixels, where each pixel contains a colour value. In contrast, vectors are digital images created using mathematical equations, defining shapes and lines.
Understanding the variations between these two types of images is crucial for anyone working with digital data. This blog post will delve deeper into the characteristics of rasters and vectors, their advantages and disadvantages, and how to choose the correct format for your project.
What Are Rasters?

Also known as Bitmap images, rasters are digital images created using a grid of pixels, where each pixel contains a colour value. Raster images are resolution-dependent, meaning they contain a finite number of pixels defining their size and resolution. Examples of rasters include photographs, scanned documents and satellite imagery.
One of the main advantages of rasters is that they can capture fine details, like the texture of a surface or the distinction of a colour gradient. They are also easy to create and widely supported by many software applications. Additionally, rasters can be edited with software tools like Adobe Photoshop, making them popular for photo editing and manipulation.
However, rasters also have some significant disadvantages:
- Raster images are not scalable, meaning that enlarging or reducing their size can lead to a loss of image quality and distortion.
- Raster images can be enormous in file size, making them difficult to store and transmit over the internet.
- Raster images can have a limited colour gamut, meaning they can’t display as wide a range of colours as vectors.
What Are Vectors?

Vectors are digital images created using mathematical equations that define shapes and lines. Unlike rasters, vectors are resolution-independent, meaning they can be scaled without losing quality. Examples of vectors include logos, infographics, and typography.
One of the main advantages of vectors is their scalability. As vectors are not defined by a fixed number of pixels the way rasters are, they can be enlarged or reduced in size without any loss of quality, making them an excellent choice for projects that require graphics to be displayed at different sizes. Additionally, vectors offer greater editing flexibility compared to rasters, as individual vector graphic elements can be easily selected and modified using software like Adobe Illustrator.
However, vectors also have some disadvantages:
- Creating vector graphics can be more challenging than creating rasters, as it requires knowledge of software tools like Adobe Illustrator.
- Vectors are not well-suited for capturing fine details or complex textures, making them less suitable for certain types of images, such as photographs.
- Vectors can have limitations with how it displays different textures, and some complex images may require a combination of raster and vector elements to achieve the desired effect.
The Differences Between Rasters And Vectors

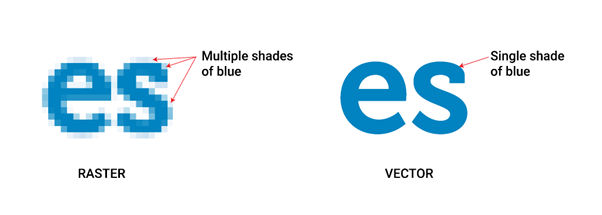
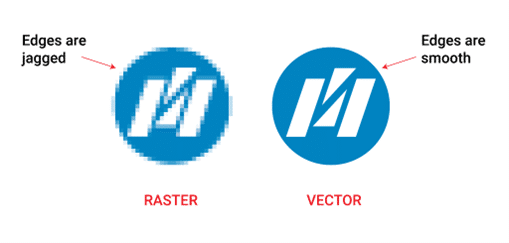
The critical difference between rasters and vectors is how they store data. Rasters comprise a fixed grid of pixels, each containing colour information, while vectors comprise mathematical equations that define shapes and lines. This fundamental difference has implications for how they handle scaling and resolution.
Rasters are great for capturing fine details in photographs and other imagery. They are easy to create and widely supported, making them popular for photo editing and manipulation. However, their lack of scalability, large file sizes, and limited colour gamut make them less versatile than vectors for specific projects.
Vectors offer greater scalability and editing flexibility than rasters, making them ideal for specific projects, such as digital logos and artwork and typography. However, their limitations in capturing fine details and complexity mean there may be better choices for certain types of images, such as photographs. Additionally, creating vector graphics requires more specialised knowledge and software tools, which may be a barrier to entry for some users.
Choosing Between Rasters And Vectors

The decision to select a suitable format for a project often comes down to the type of image and its intended use.
Because rasters are resolution-dependent and they have a fixed number of pixels that define their size, enlarging or reducing the size of a raster image can lead to a loss of quality and pixelation. On the other hand, vectors are resolution-independent and can be scaled up or down without any loss of quality. This makes vectors an excellent choice for projects that require images to be displayed at different sizes.
Rasters are well-suited for capturing fine details in photographs and other images and are often used for photo editing, graphic design, and print materials. Conversely, Vectors are ideal for logos, typography, and other designs that require scalability and precise control over shapes and lines.
For example, a logo that needs to be displayed in different sizes, such as on a business card and a billboard, would be best created as a vector graphic. This allows the logo to be scaled up or down without losing quality or pixelation. On the other hand, a photograph that needs to be edited for a magazine layout would be best edited as a raster image, as this would allow the editor to capture fine details and make precise colour adjustments.
Tools For Working With Rasters And Vectors
There are several popular tools for working with rasters and vectors, each with its strengths and weaknesses.
Below is an overview of some of the most popular tools to use for digital imagery projects:
Raster Tools:
1. Adobe Photoshop
Adobe Photoshop is one of the most popular raster image editing tools in the world. Offering various features for editing and manipulating images, including advanced colour correction and selection tools. Its strengths lie in its versatility and power, but it can be intimidating for beginners and may require a steep learning curve.
Adobe Photoshop uses the following file formats:
- PSD (Photoshop Document)
- JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
- TIFF (Tagged Image File Format)
- GIF (Graphics Interchange Format)
- PDF (Portable Document Format)
- PSB (Photoshop Big)
2. GIMP
GIMP is an open-source raster image editor that offers most of the same features as Adobe Photoshop. Because it’s a free platform it’s a great alternative for those who cannot afford Adobe Photoshop. Unfortunately, its interface can be less user-friendly than Adobe Photoshop which means it might take longer to understand the platform.
Gimp uses the following file formats:
- BMP (Bitmap)
- JPEG
- PNG
- GIF
- TIFF
- PSD
3. Affinity Photo
Affinity Photo is a relatively new raster image editor that has gained popularity in recent years. It offers a similar feature set to Adobe Photoshop at a lower price point. Its strengths are in its ease of use and affordability, making it an ideal option for beginners or those on a budget.
Affinity Photo uses the following file formats:
- EPF (Entrust Intelligence Software)
- HEIF (High Efficiency Image File Format)
- HEVC (High Efficiency Video Coding)
- TGA (Truevision Graphics Adaptor)
- JPEG
- TIFF
- GIF
- BMP
- PSD
- PSB
4. Canva
Canva is primarily a raster-based tool, although it does have some limited vector capabilities too. Canva is designed for creating digital designs quickly and easily which makes it optimal for working with raster graphics. However, it also allows for basic vector editing, like adding shapes and lines, and it does support importing vector graphics from other programs too.
Canva uses the following file formats:
- SVG (Scalable Vector Graphic)
- JPG
- PNG
Vector Tools:
1. Adobe Illustrator
Adobe Illustrator is one of the most popular vector graphics editors. Offering a range of powerful tools for creating and manipulating vector graphics, it also includes advanced typography and layout tools. Its strengths are in its versatility and power, but like Adobe Photoshop, it can be intimidating for beginners.
Adobe Illustrator uses most file formats including:
- AI (Adobe Illustrator)
- WebP
- EPS (Encapsulated Postscript)
- EMF (Enhanced Metafile)
- HEIF
- BMP
- JPEG
- PNG
- SVG
- TIFF
Just to name a few.
2. Inkscape
Inkscape is a free, open-source vector graphics editor that offers many of the same features as Adobe Illustrator. It is a great alternative for those who cannot afford Adobe Illustrator, however, its interface can be less user-friendly than Adobe Illustrator.
Inkscape uses the file formats:
- SVG
- GIF
- JPG
- PNG
3. Affinity Designer
Affinity Designer is a relatively new vector graphics editor that has gained popularity in recent years. It offers a similar feature set to Adobe Illustrator at a lower price point. Its strengths lie in its ease of use and affordability which makes it an ideal option for beginners or those on a budget.
All of the standard file formats from PDF to TIFF, HEVC and TGA are supported by Affinity Designer.
4. CorelDRAW
CorelDRAW is a vector graphics editor that is widely used in the design industry. It enables users to easily create and manipulate vector graphics, allowing for top-quality scalable designs that can be altered without losing resolution. Its intelligent interface and broad feature set make it a go-to program for designers looking to create various projects from logos and illustrations to marketing materials and packaging.
CorelDRAW supports the file formats:
- CDR (CorelDRAW)
- SVG
- AI
- EPS
- BMP
- CGM
Adobe Photoshop and Illustrator are the industry standard tools for raster and vector graphics, respectively. GIMP and Inkscape are free, open-source alternatives that offer many of the same features but may have a steeper learning curve. Finally, Affinity Photo and Designer are affordable alternatives that provide ease of use for beginners. The choice of tool depends on the user’s specific needs and budget.
Understanding Rasters And Vectors

In conclusion, understanding the differences between rasters and vectors is fundamental, with rasters relying on a fixed grid of pixels and vectors depending on mathematical equations. These differences affect how the two formats handle scaling and resolution, making each design more or less suitable for different images, tasks and projects.
Choosing the correct format for a project depends on the type of image and its intended use. With rasters being well-suited for capturing fine details and vectors being ideal for scalability and precise control over shapes and lines.
Understanding the differences between rasters and vectors is crucial for choosing the right format for your project. It is also essential to have a good grasp of the tools available for working with each format. Experimenting with different tools and techniques for rasters and vectors can help you discover new creative possibilities and find the proper workflow for your needs.
So don’t be afraid to try different tools and techniques and see what works best for you!
